エンディングを作る
ゲームの一番最後の部分にあたる「エンディング」。プレイヤーにここまでプレイしてもらうことが、作者の願いでしょう。ここでは、その「エンディング」の作成方法について解説します。
ゲームの終了方法
エンディングの作り方に決まりはありません。皆さんの好きなように作ってください。
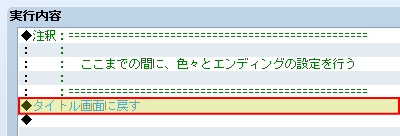
ですが、どんなエンディングを作る場合でも、エンディングの一番最後には、イベントコマンド[タイトル画面に戻す]を設定しておきましょう。そうしないと、エンディングの最後の画面を表示し続けたままになってしまいます。

これが、エンディングにおける唯一の決まりと言っても過言ではありません。
スタッフロールについて
VX Ace には、スタッフロールを表示するイベントコマンドはありません。ですので、スタッフロールを表示したい場合は、VX Ace の様々な機能を使って、自分なりのスタッフロールを作る必要があります。
そこで、スタッフロールの表示方法を大きく 3 つに分けて紹介しましょう。
[文章の表示]を使う
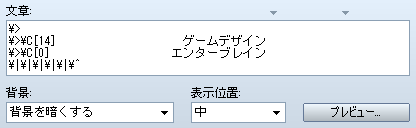
もっとも手軽な方法は、イベントコマンド[文章の表示]を使う方法です。
メッセージウィンドウを消すために、プレイヤーにボタンを押してもらうのがイヤな場合は、制御文字の「|」や「.」を使って表示時間を調整し、最後に「^」を使って強制的にメッセージウィンドウを消すようにすると、プレイヤーは見ているだけで次々と表示が切り替わることになります。


この方法の欠点としては、表示位置を「上」「中」「下」と選べるものの、スクロールさせることが出来ないという点が挙げられます。
[文章のスクロール]を使う
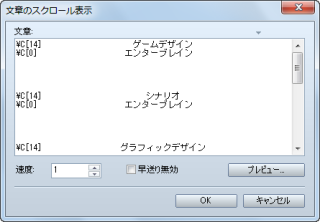
スタッフロールをスクロールさせたい場合は、イベントコマンド[文章のスクロール]を使うと良いでしょう。

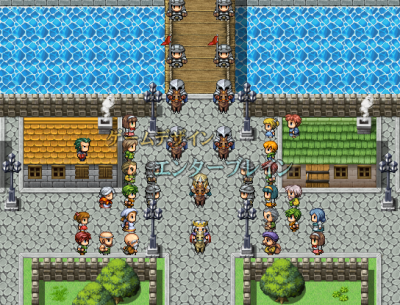
なお、暗転状態ではない普通のマップ画面上に表示する場合は、そのままだと文字が読みにくいですので、[画面の色調変更]の[ダーク]ボタンをクリックするなどして、画面を暗くしてから表示すると文字が読みやすくなります。

この方法の欠点としては、スクロールを止めることが出来ないという点が挙げられます。
ピクチャを使う
スタッフロールを画像ファイルで作り、「ピクチャ」として表示させれば、自由なデザインに出来るだけでなく、表示位置も、スクロールさせるかさせないかも、すべてを自由に設定することが出来ます。


●ピクチャだと、移動とフェードを同時に行うことも出来る
この方法の欠点としては、「ピクチャ」として表示する画像ファイルをあらかじめ自作しておく必要があることと、どの位置にどのように表示させ、どのように消すのかを、その都度細かく設定しないといけないため、難度が少々高いという点が挙げられます。
さて、「ピクチャ」については、この講座でまだ解説していませんので、次の項で簡単に解説しておきましょう。
ピクチャの操作
「ピクチャ」とは、ゲーム中にイベントを使用して表示させる画像のことです。ヘルプの[素材規格]にあるように、ゲームフォルダ内の[Graphics]-[Pictures]フォルダに保存した画像ファイルを、ピクチャとして使用することが出来ます。
ピクチャ関連のイベントコマンド
ピクチャを操作するためのイベントコマンドは、以下の通りです。
- ピクチャの表示
- ピクチャを表示する際に使用するイベントコマンドです。ここで、どの画像ファイルを使用するのか、画面内のどの位置に表示するのかを設定します。なお、ピクチャは同時に 100 枚まで表示出来ますので、複数のピクチャを同時に表示したい場合は、異なる[番号]を設定してください。

- ピクチャの移動
- 表示中のピクチャを移動させるイベントコマンドです。どのピクチャを移動させるのかを[番号]で指定し、移動後の表示位置や、移動にかける時間などを設定します。

- ピクチャの回転
- 表示中のピクチャを回転させるイベントコマンドです。どのピクチャを回転させるのかを[番号]で指定し、回転速度を設定します。その後、ピクチャが表示されている間は回転し続けますので、回転を止めたい場合は、[回転速度]を 0 にした[ピクチャの回転]を設定してください。

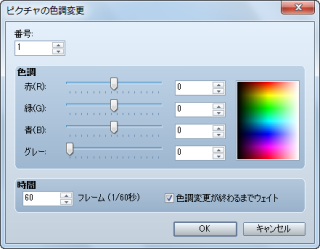
- ピクチャの色調変更
- 表示中のピクチャの色調を変更するイベントコマンドです。どのピクチャの色調を変更するかを[番号]で指定し、変更後の色調と変更にかける時間を設定します。

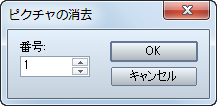
- ピクチャの消去
- 表示中のピクチャを消去するイベントコマンドです。どのピクチャを消去するかを[番号]で指定します。一度表示されたピクチャは、[ピクチャの消去]で消さない限り表示され続けますので、ピクチャを表示したら、必ずこのイベントコマンドで消去してください。

ピクチャ操作の具体例
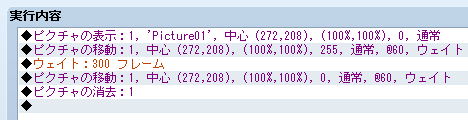
ピクチャ操作の具体例を挙げて、簡単に解説しましょう。

まず 1 行目ですが、[ピクチャの表示]でピクチャを表示させます。ここでは、[番号]1 、表示位置は[中心]にして座標(272、208)に画像ファイル「Picture01」を表示するよう設定しています。表示位置を[中心]にすることでピクチャの中心が座標の基準となり、さらに指定した座標(272、208)は画面の中心座標ですので、画像サイズに関わらず、ピクチャは画面の中心に表示されます。
また、[ピクチャの表示]は指定したピクチャを一瞬にして表示するのですが、ここではフェードインさせて表示したいですので、[不透明度]を 0 にすることで、「透明な状態で表示する」ようにしています。
2 行目は[ピクチャの移動]で、1 行目で表示させたピクチャを移動させているのですが、見て分かるように移動後の座標が移動前の座標とまったく同じです。つまり、[ピクチャの移動]にも関わらずピクチャはまったく移動しないのです。その代わり、[不透明度]を 255 にしていますので、60 フレームかけて透明だったピクチャが、じょじょに不透明、つまり見えるようになっていきます。
このように、[ピクチャの移動]では文字通りピクチャを移動させるだけでなく、不透明度だけを変えることでピクチャのフェードイン、フェードアウトをさせることが出来ます。これは、ピクチャを扱う上でよく使うテクニックですので、ぜひ覚えておいてください。
3 行目では[ウェイト]を設定していますので、この間ピクチャが表示され続けます。
4 行目は、2 行目の逆パターンです。今度は[不透明度]が 0 になるようにしていますので、ピクチャが 60 フレームかけてフェードアウトしていきます。
そして、最後の 5 行目で、透明になったピクチャを消去しています。
ここまで簡単に解説してみましたが、ここでは解説をしなかった[ピクチャの回転]などを含めたピクチャ関連イベントコマンドの詳細については、それぞれの設定ダイアログボックスでのポップアップヘルプや、ヘルプにある[イベントコマンドの機能解説]を参照してください。
エンディング作成例
ここでは、エンディングの最後の部分にピクチャを使った作成例を紹介します。
作成例の流れ

●エンディングのイベントシーンがあった後、暗転画面で「The End」と表示される

●決定ボタンを押すと「The End」の文字が消えていく

●そして、タイトル画面に戻る
事前の準備
- 暗転マップ
- 最後の画面用に、「暗闇」タイルを敷き詰めたマップを作成しておきます。

- ピクチャ「The End」
- グラフィックソフトなどで作成し、[Pictures]フォルダに保存しておきます。どういった画面に表示するかにもよりますが、文字以外の部分は透明にしておいた方が使い勝手は良いでしょう。なお、下の画像は分かりやすいように、文字以外の部分を黒くしています。

イベントの設定
後日談やスタッフロールなどの一通りのエンディングイベントの実行が終わったら、「暗闇マップ」に場所移動させるようにしてください。この時、すでにプレイヤーキャラクターは透明になっているとは思いますが、もしなっていないようなら、プレイヤーキャラクターを透明にしておきましょう。
さて、「暗闇マップ」の適当な位置にマップイベントを作成します。グラフィックは未設定、[トリガー]は[自動実行]にしておきましょう。これで、このマップに移動してきた瞬間に実行されるようになります。

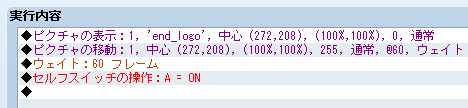
「The End」のピクチャを画面の中央に透明状態で表示させ、60 フレームかけて不透明にします。これで、「The End」のピクチャがフェードインして表示されるようになります。
その後、すぐにセルフスイッチを ON にしても良いのですが、しばらくは表示させておきたいので[ウェイト]を 60 フレーム入れて、それからセルフスイッチを ON にします。
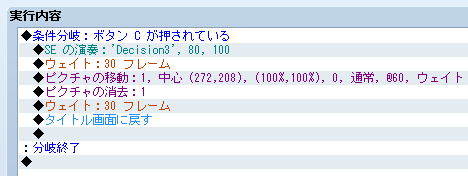
続いて、最後に ON にしたセルフスイッチを出現条件とする 2 ページ目を作成します。このページもグラフィックは未設定、[トリガー]は[自動実行]です。

「ボタン C」、つまり「決定ボタン」が押されたかどうかで[条件分岐]を行います。押されていない場合は、他に実行する内容がありませんが、イベントページの出現条件を満たしたままですので、再び「決定ボタン」が押されたかどうかの[条件分岐]を行います。つまり、常に「決定ボタン」が押されたかどうかを監視し続けている状態になります。
「決定ボタン」が押されると、ボタンを押した SE を演奏した後、「The End」のピクチャを 60 フレームかけて透明状態にし、それからピクチャを消去します。そして、[タイトル画面に戻す]でタイトル画面に戻ります。
これで、作成例は完成です。
「決定ボタン」が押されたかどうかを、2 ページ目で監視し続けるというのが、このイベントのポイントになります。エンディングに限らず、何かのボタンが押されるまでピクチャを表示し続けたい場合は、この設定内容がほぼそのまま使えますので、ぜひ参考にしてみてください。